Microservices are a well known concept nowadays. Handling encapsulated logic in different applications, can be a nice fit for bigger teams to avoid problems in deployments and development speed. Most of the time though, people are talking about the backend, where the UI part to some extend stays as a black box. One of the solutions to also further break down the UI is the concept of microfrontends which we will further explore here.
There are obviously also other ways to solve issues (I can highly recommend reading Sam Newmans awesome book on this https://samnewman.io/books/building_microservices_2nd_edition/ ), but one way to decompose your UI might be as following.
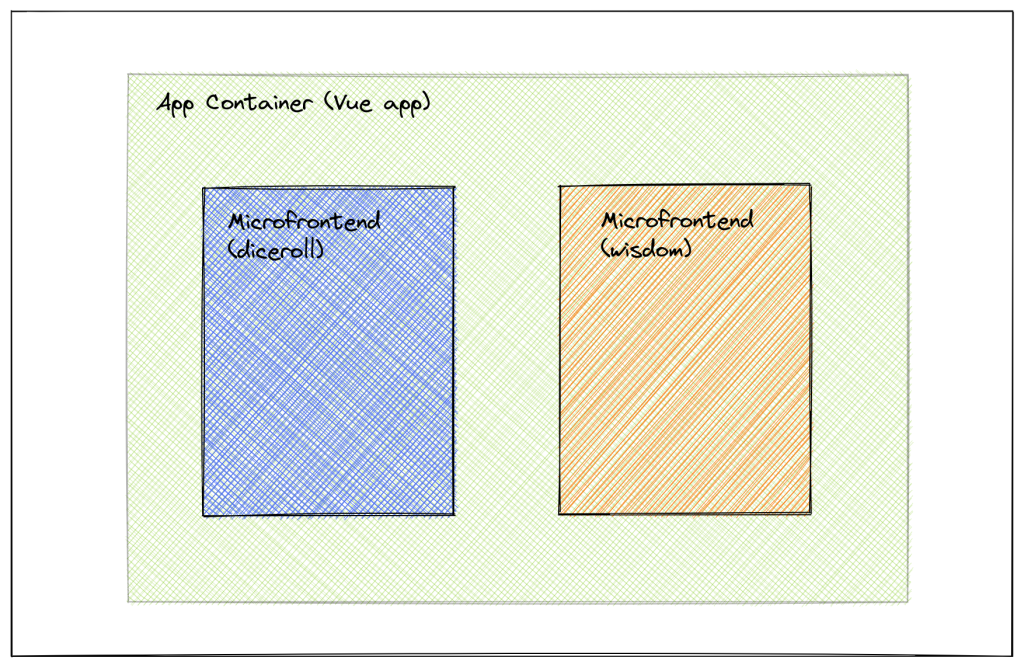
Each service not only contains the backend logic which then gets called the from one service to render the UI, but rather each service comes with its own UI which then gets loaded into an application which keeps an overview of all the systems to load. This allows us to deploy the full service UI and backend on its own without the need to deploy one big system for each change. This avoids keeping two systems too much in sync in terms of deployments.

In order to do this I used a vue js setup, where we have one container app, which further loads asynchronously applications into the main container (this is heavily inspired by https://blog.bitsrc.io/how-to-develop-microfrontends-using-react-step-by-step-guide-47ebb479cacd

To achieve this one component was written:
<template>
<div :id="this.containerName()" />
</template>
<script>
//utility function to generate a uuid (I didn't wanted to import the uuid
//lib just for a random string
function uuidv4() {
return ([1e7]+-1e3+-4e3+-8e3+-1e11).replace(/[018]/g, c =>
(c ^ crypto.getRandomValues(new Uint8Array(1))[0] & 15 >> c / 4).toString(16)
);
}
export default {
name: "MicroFrontend",
props: {
// name of the microfrontend like `wisdom` or `dicreoll`
name: {
type: String,
required: true
},
// host where the script should be loaded from
host: {
type: String,
required: true
},
// define a static container name rather than a generic one
// not needed if you are ok with random divs all the time
staticContainerName: {
type: String,
required: false,
default: null
}
},
data: function () {
return {
uuid: uuidv4()
}
},
methods: {
// calculates the container id we load the microfrontend app into
containerName() {
if(this.staticContainerName != null) {
return this.staticContainerName;
}
return `${ this.name }-${this.uuid}-container`;
}
},
mounted() {//
// id is generated by frontend - this will avoid loading the same
// script twice
const scriptId = `micro-frontend-script-${this.name}`;
const renderMicroFrontend = () => {
const fnName = `render${this.name}`;
const containerName = `#${this.containerName()}`;
//load the render function per convention and handover the container id
window[fnName](containerName);
};
if (document.getElementById(scriptId)) {
renderMicroFrontend();
return;
}
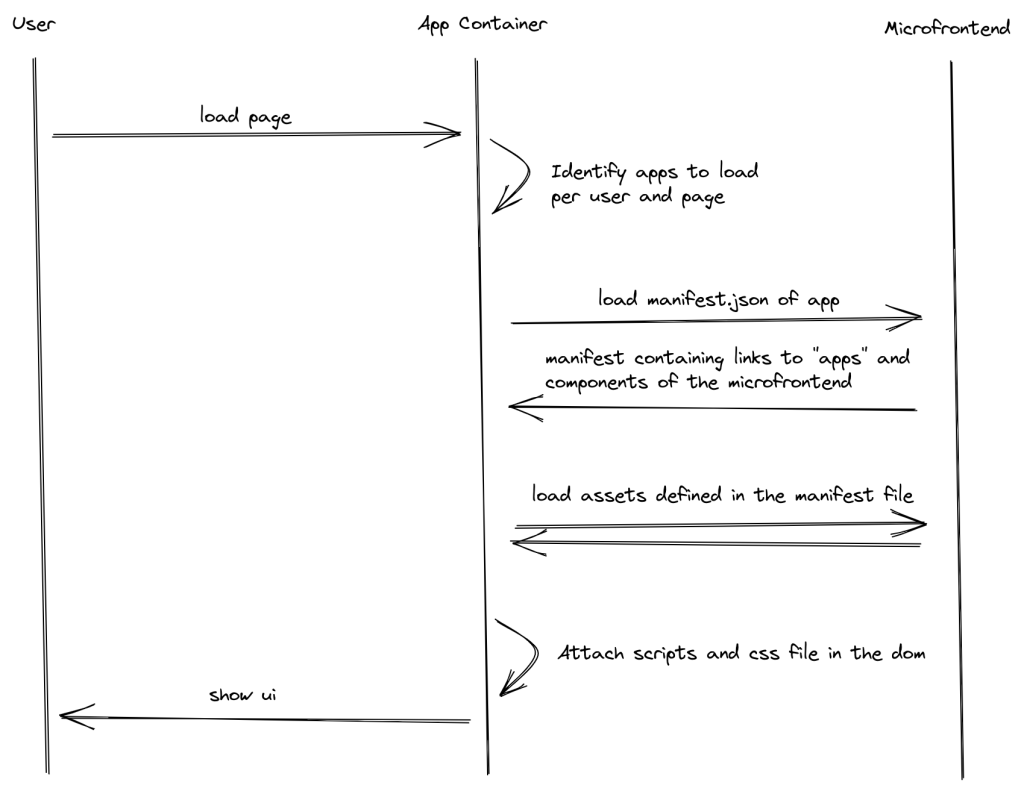
//first load the manifest.json this contains the way forward
fetch(`${this.host}/manifest.json`)
.then((res) => res.json())
.then((manifest) => {
const script = document.createElement("script");
script.id = scriptId;
script.crossOrigin = "";
//load out the path to the main.js file
script.src = `${this.host}/${manifest["src/main.js"]["file"]}`;
script.onload = () => {
// call the function defined on top which will resolve then the app
renderMicroFrontend();
};
document.head.appendChild(script);
});
}
};
</script>
<style scoped>
</style>At the mounted stage we will trigger a check and if necessary a load of the corresponding script files.
Each script is ensured to be loaded only once, where the script id is the identifier here. Each microfrontend must follow a convention here and offer in its own application a function called render<name> (e.g. renderDiceRoll ). The manifest json must per convention offer a file with src/main.js which consists of the render functions. The script is than attached to the document header section so that it can be loaded. Afterwards the function is called, which calls the actual render function of the microfrontend app.
Calling one microfrontend is than as simple as including this in the main container.
<vue-micro-frontend name="diceroll" host="http://localhost:8000"/>The full sample can be found here https://github.com/zelle7/vue3_microfrontend_poc
Not solved here
Things which are left out here:
- Authentication
- Communication between services
- Different technologies (like loading vue3 and vue2 or even things like react)
Links
- Sam Newman on Microservices https://samnewman.io/books/building_microservices_2nd_edition/
- Same concept but with React https://blog.bitsrc.io/how-to-develop-microfrontends-using-react-step-by-step-guide-47ebb479cacd
- Github Repo with the code – https://github.com/zelle7/vue3_microfrontend_poc